
Ok, first, if you ever work with HTML or CSS and you haven’t seen Emmet yet, take a minute and check it out. I’ll wait.
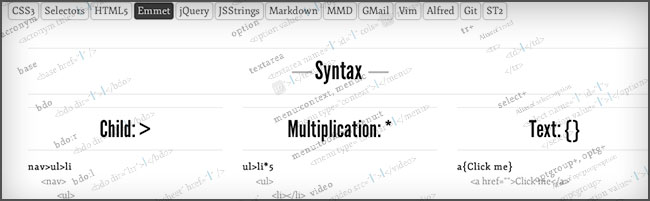
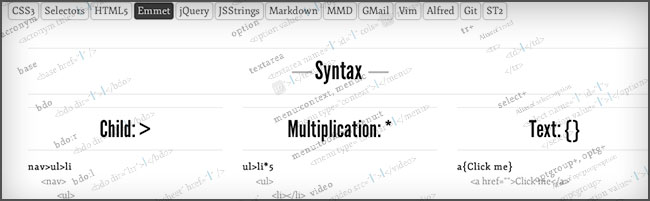
Ok, so you know that it’s the next incarnation of Zen Coding, with even more awesome packed in. The traversal options for shortcut code are about as good as I could imagine them getting. Plus, the JavaScript version they have running on the website is insane. The actual cheat sheet on the docs site is generated dynamically from arrays and it can create demo code as it goes… crazy. Also note that all of the demo “videos” are actually interactive editors using CodeMirror and a ton of awesome JavaScript. Anyway, that awesome cheat sheet made me jealous, so I created one for Cheaters from it.
If you haven’t seen Cheaters, it’s my cheat sheet system for all of the code craziness I have to keep track of. There’s a GitHub page for it with instructions for creating the popup cheat sheet system, and I put up a demo that includes Emmet as a preview. As always, if you create any cheat sheets you think would be handy for others, please contribute to the collection. Thanks to everyone who’s pitched in so far!