 I tweeted the other day that I had made some CSS buttons in a sleep-deprived haze that I really dug. The only reason I even remembered they were there was a command-line-generated entry in Day One that linked to the file. This is why I log.
I tweeted the other day that I had made some CSS buttons in a sleep-deprived haze that I really dug. The only reason I even remembered they were there was a command-line-generated entry in Day One that linked to the file. This is why I log.
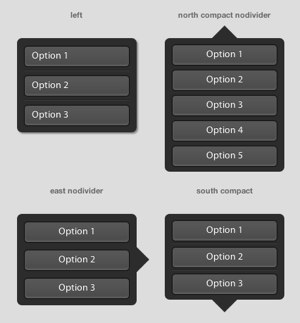
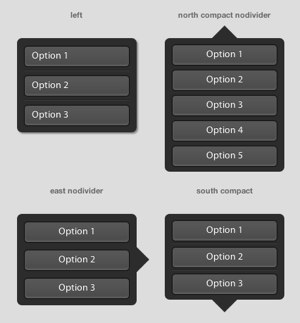
Anyway, I polished them up a little and threw up a GitHub page for them. If you’re a web designer and you’re looking for an iOS-like popup style, they might be of use to you. You can see the demo, the markup and classes and download the CSS (and minified version) at http://ttscoff.github.com/popupsCSS/.
Late “I-forgot-to-mention” addendum: These styles were developed primarily with Marked in mind, meaning there are no non-webkit vendor prefixes I guess I put in prefixless and moz versions in my sleep again and they are not at all cross-browser tested. I’ll put up a more complete version when I get a chance. If you take matters into your own hands, please fork on github or send me your updates for inclusion!

 I tweeted the other day that I had made some CSS buttons in a sleep-deprived haze that I really dug. The only reason I even remembered they were there was a
I tweeted the other day that I had made some CSS buttons in a sleep-deprived haze that I really dug. The only reason I even remembered they were there was a