Quick tips are random posts regarding something I discovered on my way to something bigger. They usually get longer than “quick” would imply, for which I refuse to apologize.
Apple has disabled the ability to copy and paste text (or even select it) in the Mac App Store. This is fine for descriptions, you can just view the web preview and get what you need (just right click the icon in the App Store app and choose Copy Link to paste into your browser). You can even get to the first few reviews that way. Marked users have left some insanely nice reviews, though, and I wanted to capture them all (both for marketing and for general warm fuzzies).
First, we need to enable WebKit’s Inspector in the App Store. In case you didn’t know it, the App Stores for both Mac and iOS (iTunes) are just HTML. With the Webkit Inspector loaded, you can dig right into the code.
Quit the App Store application. Run this line in Terminal:
defaults write com.apple.appstore WebKitDeveloperExtras -bool true
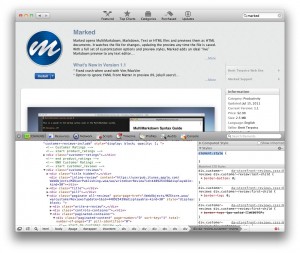
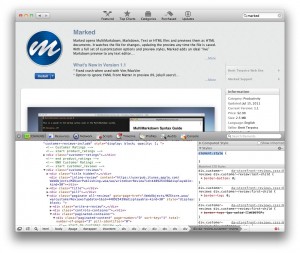
Now, (after starting App Store back up) when you right click an element, you’ll get a contextual menu with “Inspect Element.” Go ahead and select it. If you’re not familiar with the Inspector, have a peek around. The main section you need for this, though, is the first one: Elements.
 It shows an outline of the DOM (post JavaScript processing) and lets you select any element on the page. You can get to elements quickly by turning on the magnifying glass at the bottom and hovering over elements on the page to highlight them in the Inspector. Note that you can break the inspector out of the main window and into it’s own with the icon in the lower left corner.
It shows an outline of the DOM (post JavaScript processing) and lets you select any element on the page. You can get to elements quickly by turning on the magnifying glass at the bottom and hovering over elements on the page to highlight them in the Inspector. Note that you can break the inspector out of the main window and into it’s own with the icon in the lower left corner.
For my purposes I wanted all of the html text in the reviews section, so I navigated to the containing element and selected it. Right clicking on the element in the inspector now offers me the ability to “Copy as HTML.” Doing that gives me that whole chunk of HMTL and makes writing up “testimonials” for the new Marked website much, much easier.
If you want to go the extra mile, and I do, you might want to convert all of this markup to something more readable. If you use the Blogsmith Blogging bundle in TextMate, you already have a command (Convert HTML to Markdown) that will turn the HTML chunk into nicely formatted Markdown. You can also use html2text.py, Markdownify for PHP or Pandoc.
A couple of quick regular expression search and replace maneuvers later, I have a list of all of my reviews thus far, with attribution and title. Nice.
Marked 1.2 is looking great, by the way, and should be in your hands faster than you can terrace a backyard, assuming you’re in moderate shape and have some evening and weekend time available. Maybe faster than that. It would take you 2-3 weeks, right?